【WordPress】グーテンベルク色設定で 選択肢を変更する方法
WordPress5.0から登場したグーテンベルク。凄く便利なエディタですが、少しカスタマイズをすることでさらに便利で使い勝手が良くなると思います。
今回の記事ではグーテンベルクの色設定にオリジナルの色を追加する方法をご紹介します。
グーテンベルクの色設定でオリジナルの色を選択肢に表示する方法
まずデフォルトのエディタの色設定を見てみましょう。

このようにある程度の色は予め用意されていますがWEBサイトには赤は赤でも明確に決まった色コードの赤が使用されています。そのためデフォルトで用意されている色を使用しても構いませんが統一感を出すために予め構築するサイトごとに専用の色を設定しておくとよりいいサイトになると思います。
functions.phpに記述するコード
以下のソースをfunctions.phpに貼り付けると管理画面の色設定のところにオリジナルの色が追加されます。
function my_color_pallet(){
add_theme_support('editor-color-palette',array(
array(
'name' => __('main-color1','赤'),
'slug' => 'red',
'color' => '#dc5a45',
),
array(
'name' => __('main-color2','黄'),
'slug' => 'yellow',
'color' => '#e8c72e',
),
array(
'name' => __('main-color3','緑'),
'slug' => 'green',
'color' => '#3d8582',
)
));
}
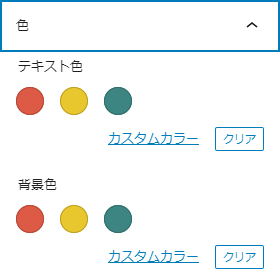
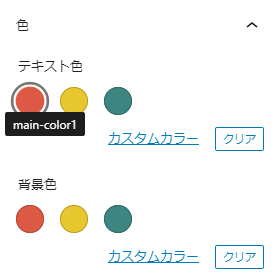
add_action('after_setup_theme', 'my_color_pallet');上記コードをfunctions.phpに記述した状態で投稿画面を採用見込みしてみましょう。そうすると以下の画像のように設定した色が設定画面に表示されます。

nameの中にある’main-color1’などはカーソルが色の上にのっかった時に表示されるツールチップの文字です。

slugはCSSで色を指定するために付与するクラス名になる部分になります。色が分かるようなスラッグをつけておきます。
colorは色設定のカラーパレット用の色です。CSSで同じ色を設定するようにします。
style.cssに記述するコード
functions.phpにコードを追加するだけでは管理画面で選択できるようになっただけの状態です。実際にWEBサイト上に表示するためにはCSSへの設定も必要になります。
.has-red-color{color:#dc5a45 !important;}
.has-red-background-color{background-color:#dc5a45 !important;}
.has-yellow-color{color:#e8c72e !important;}
.has-yelow-background-color{background-color:#e8c72e !important;}
.has-yellow-color{color:#3d8582 !important;}
.has-yelow-background-color{background-color:#3d8582 !important;}カラーパレットで指定した色には自動的に法則に沿ったクラスが追加されます。
| クラス名 | |
|---|---|
| 文字色 | .has-〇〇-color |
| 背景色 | .has-〇〇-background-color |
この〇〇の部分はfunctions.phpに記述したそれぞれのslugの部分が入ります。slug名を'slug' => 'red'なら、.has-red-colorと.has-red-background-colorになります。
以上で色の追加作業は完了です。
こんな感じでカスタマイズをしてサイトごとに使いやすい管理画面を作っていきたいですね。