【API不要】Googleマップの色をCSSで変更する方法
API不要
Googleマップ
iframe
Googleマップの色を変更したり、ピンをロゴに変更したりする場合、Google Maps APIを使用することで様々なカスタマイズをすることが可能です。
ただ、Google Maps APIを使用する場合、表示回数の多いサイトの場合、料金がかかってきます。導入するハードルは上がってしまいました。
そのため今回はGoogle Maps APIを使用せず、CSSのみでGoogleマップの色を変更する方法をご紹介します。
通常のGoogleマップを埋め込む方法

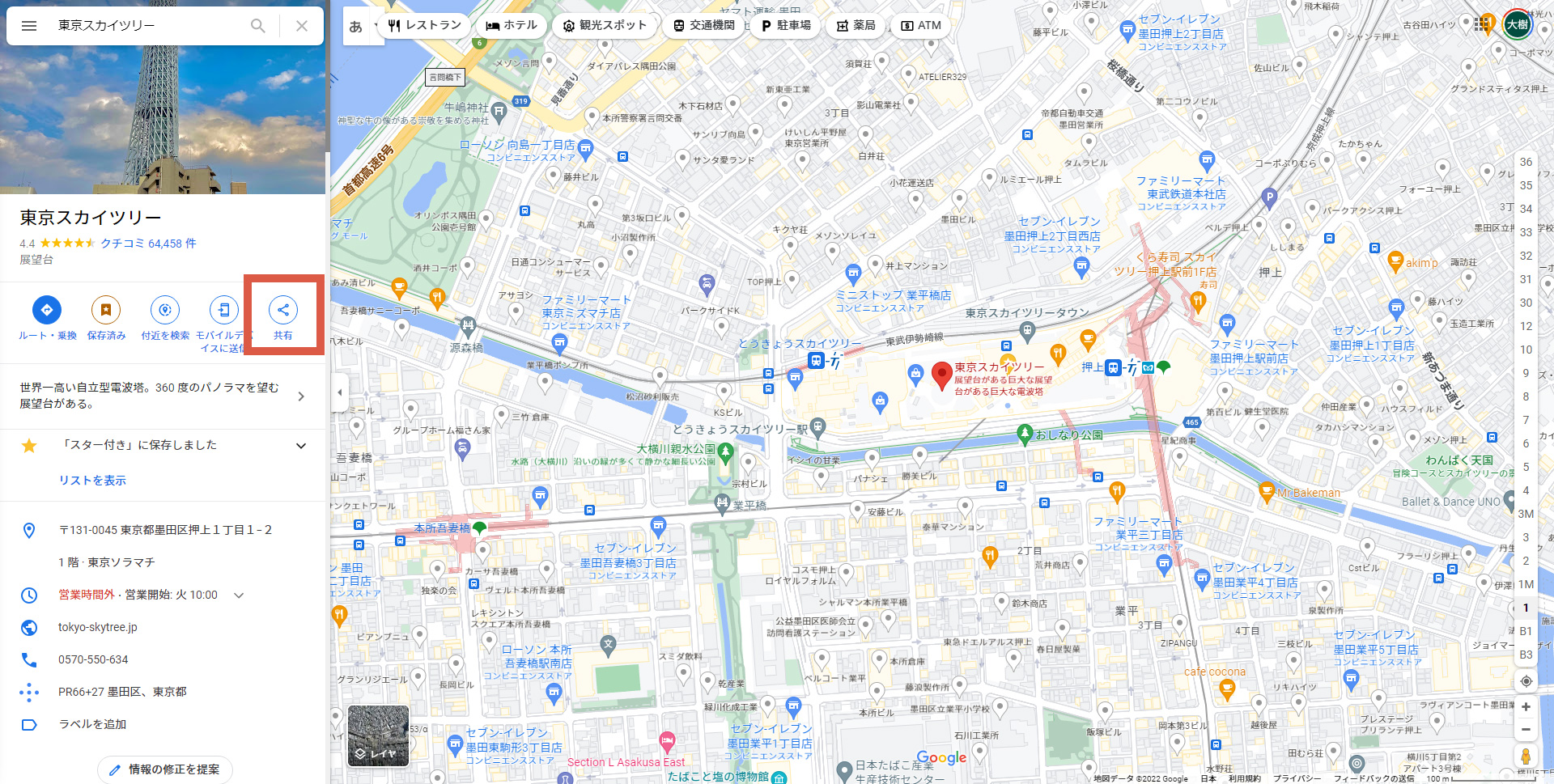
埋め込みたいGoogleマップを開き「共有」をクリックします。

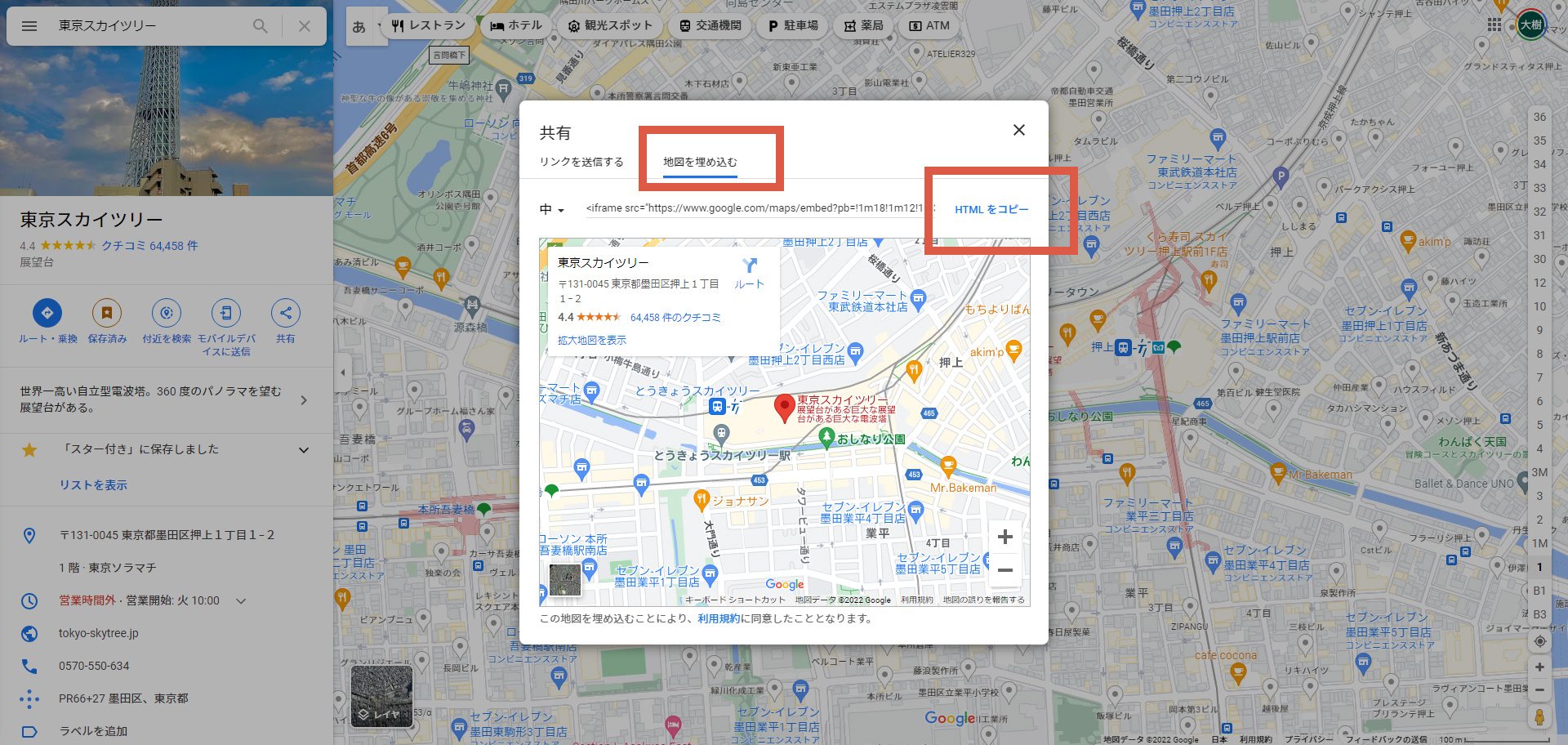
ポップアップで表示される画面内の「地図を埋め込む」を選択し、「HTMLをコピー」をクリックします。
コピーされたHTMLをhtmlソース上に貼り付けます。
<iframe src="https://www.google.com/maps/embed?pb=!1m16!1m12!1m3!1d3239.663210352091!2d139.80812331561262!3d35.7099045860055!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!2m1!1z44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1655810052588!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>Google マップの色設定CSS追加方法
<iframe>内のstyle=""部分にcssを追加していきます。
モノクロ
filter:grayscale(100%);-webkit-filter:grayscale(100%)色相変更
filterプロパティにhue-rotateを設定すると色相(0deg~360deg)が設定できます。
filter:hue-rotate(200deg);-webkit-filter:hue-rotate(200deg)階調反転
filterプロパティにinvertを設定すると階調を反転できます。
filter:invert(50%);-webkit-filter:invert(50%)まとめ
Google Maps APIを使用しなくても、CSSのみで色を変更することが可能です。ただし、ピンをロゴに変えたり、特定の要素を調整したりなどはCSSのみでは難しくAPIを使用する必要があります。
ただしAPIを使用するよりもハードルは低いので是非挑戦してみてください。