【徹底解説】WP-PageNaviの使い方
WordPressサイトでページネーションをカスタマイズするためには、プラグインの「WP-PageNavi」が役立ちます。
この記事では、「WP-PageNavi」の基本的な使い方から設定方法までを詳しく解説します。
この記事の目次を表示
「WP-PageNavi」は、WordPressサイトでページネーションをより使いやすくするための人気プラグインです。
このプラグインを導入することで、表示するページネーションの数や最初に戻るボタン、最後のページへ移動するボタンなど、表示したいページネーションを簡単にカスタマイズ出来ます。
WordPressには標準機能でページネーション機能が備わっていますが、「WP-PageNavi」はそれよりも使いやすく、カスタマイズ性も高いため、多くのWordPressユーザーに利用されています。
それでは、実際に「WP-PageNavi」を使う方法をプラグインのインストールから始め、実際のコードまでご紹介します。
まずは「WP-PageNavi」をインストールします。
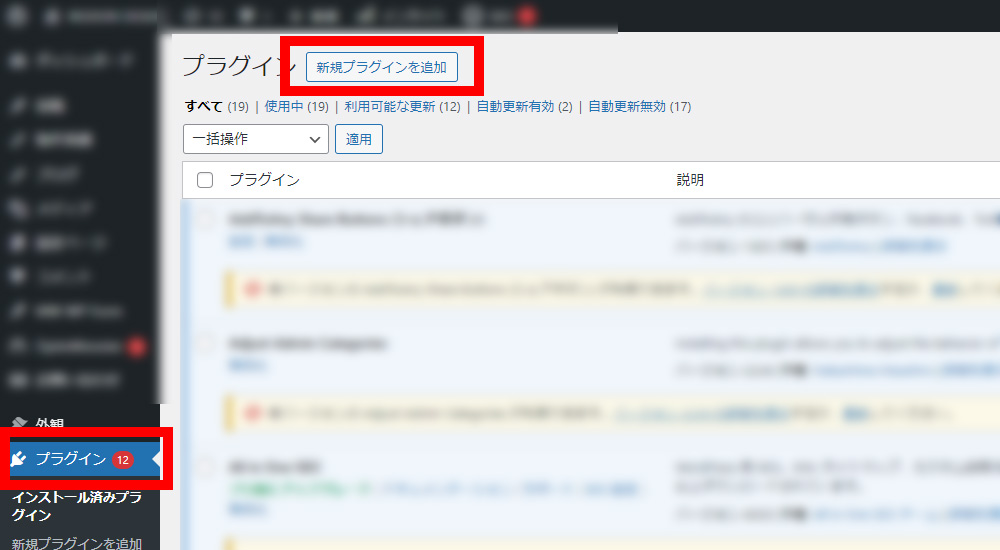
WordPressの管理画面にログインし、「プラグイン」→「新規プラグイン」をクリックします。

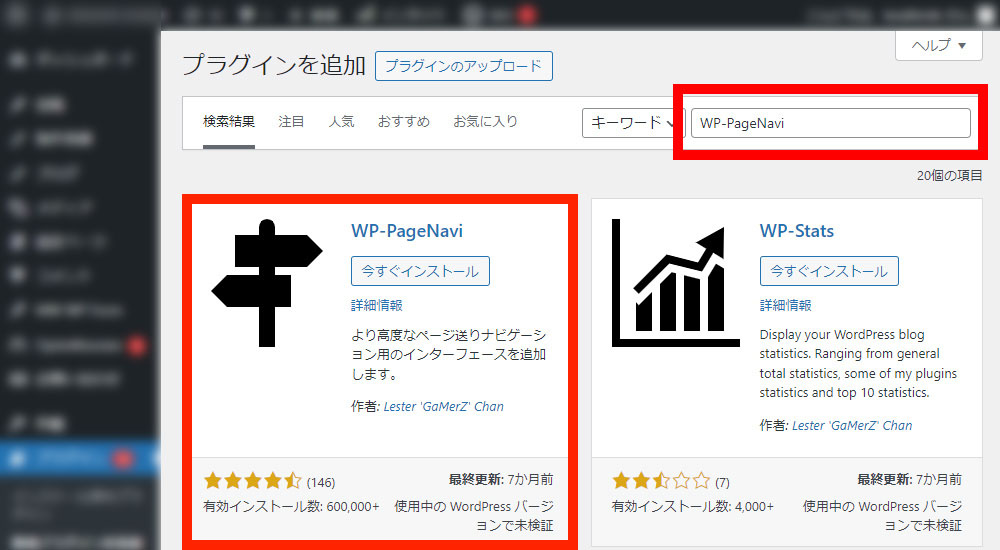
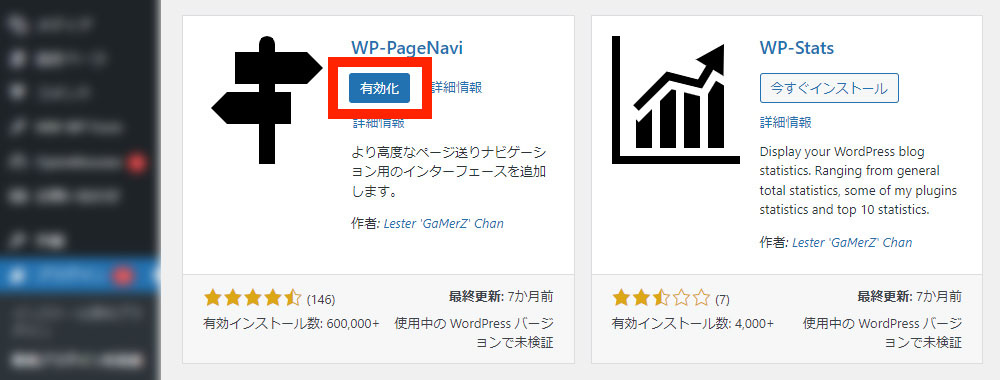
次に、右上にある検索フィールドに「WP-PageNavi」と入力すると、検索結果に「WP-PageNavi」が表示されます。

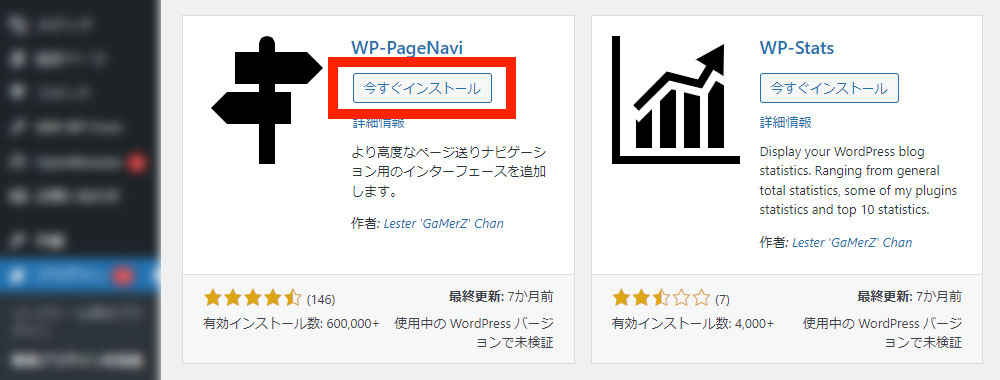
今すぐインストール」をクリックし、その後に表示される「有効化」をクリックすることで、「WP-PageNavi」を利用出来るようになります。


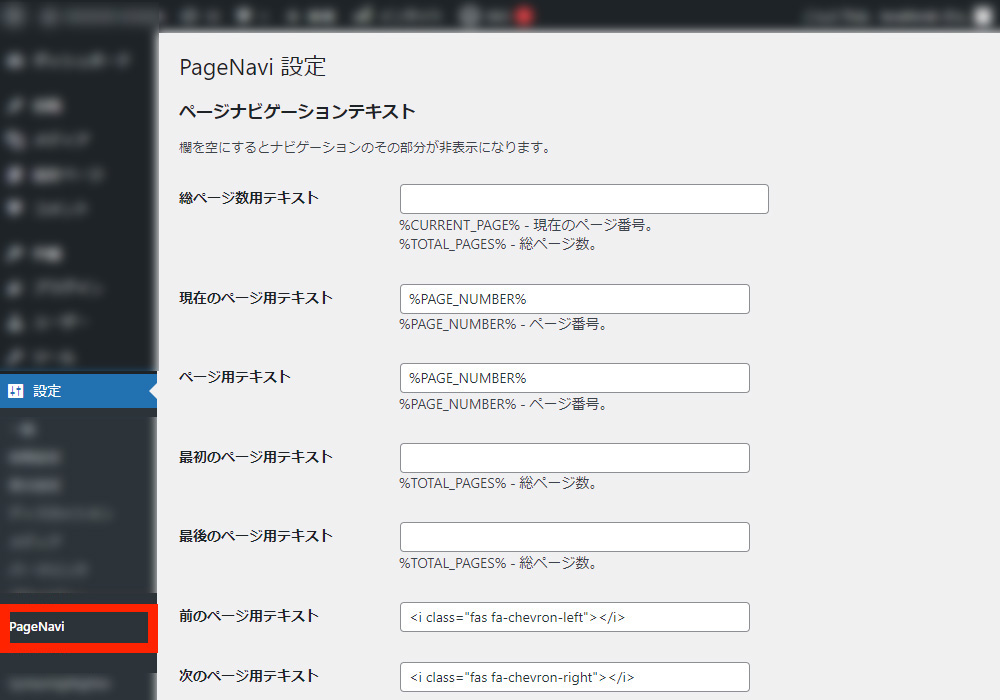
「WP-PageNavi」を有効化すると、WordPressの管理画面の「設定」メニューに、「PageNavi」の項目が追加されます。

「WP-PageNavi」は、インストールして有効化するだけで、細かい設定を行わなくても使うことが出来ます。
設定画面の使い方と各項目の説明については、後ほどご紹介します。
テーマファイルへのコードの追加方法
ここからは、テーマファイルにコードを追加して「WP-PageNavi」を使用する方法をご紹介します。
まずは、通常のメインクエリを記述します。以下がそのコード例です。
<?php
if( have_posts() ) :
while( have_posts() ) :
the_post();
// 投稿の表示
endwhile;
endif;
?>
このメインクエリの endif; の後に、以下のように「WP-PageNavi」を呼び出す関数 wp_pagenavi() を記述します。
<?php
if ( have_posts() ) :
while ( have_posts() ) :
the_post();
// 投稿の表示
endwhile;
endif;
wp_pagenavi();
?>これだけの記述で、記事数に応じて自動でページネーションが作成されます。基本的な使い方では、管理画面での設定は不要で、単純に wp_pagenavi() 関数を1行追加するだけで使用出来るので、とても便利ですね!
サブクエリで「WP-PageNavi」を使用する場合は、メインクエリとは異なるいくつかの注意点があります。以下では、サブクエリで「WP-PageNavi」を使う具体的なコードとポイントをご紹介します。
サブクエリの場合は、通常のメインクエリとは異なる方法でコードを記述する必要があります。以下がサブクエリでのコード例です。
<?php
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( 'paged' ) : 1; // ★注意点①
$args = array(
'post_type' => 'post',
'paged' => $paged // ★注意点①
'posts_per_page' => 24, // ★注意点②
);
$the_query = new WP_Query( $args );
if( $the_query->have_post() ) :
while( $the_query->have_posts() ) :
$the_query->the_post();
// 投稿の表示
endwhile;
endif;
if( function_exists( 'wp_pagenavi ') ) {
wp_pagenavi( array( 'query' => $the_query ) ); // ★注意点③
}
wp_reset_postdata();
?>注意点は全部で3つあります。
- 「今は何ページ目を表示しているのか」をサブクエリに渡す
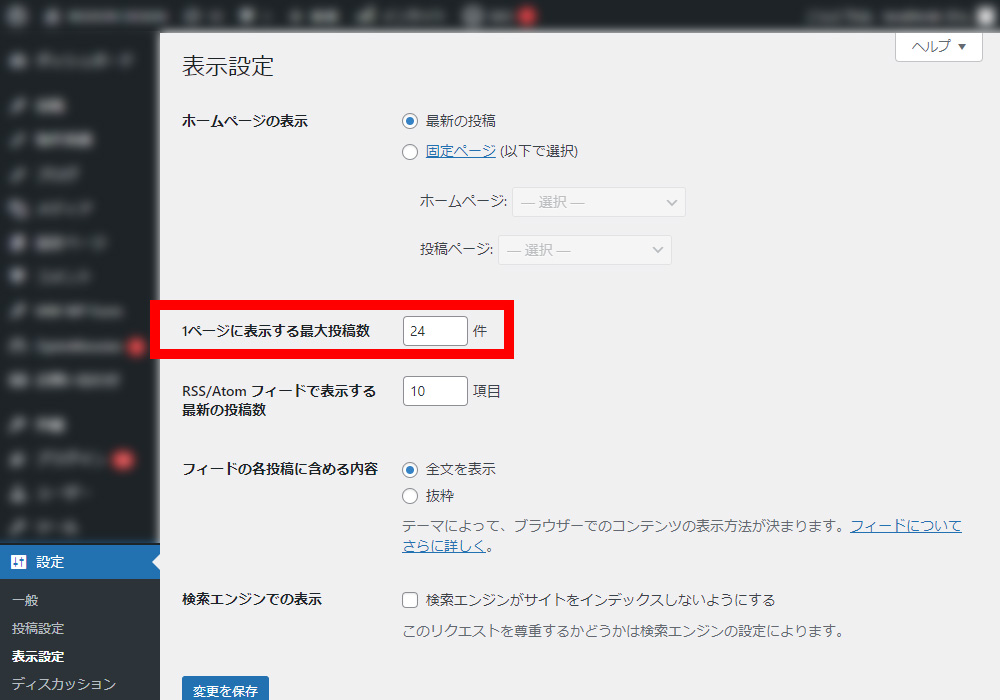
- 「posts_per_page」の数は管理画面の「表示設定」にある「1ページに表示する最大投稿数」と同じにする
- 「wp_pagenavi()」を呼び出す時、引数にサブクエリを渡す
「今は何ページ目を表示しているか」をサブクエリに渡す
サブクエリでは、「今何ページ目を表示しているか」を渡さないと、次に何ページ目の記事を表示すれば良いかがわからなくなります。その結果、ページ送りをしても1ページ目が表示されることもありますし、404 Not Found エラーが表示されることもあります。
paged = ( get_query_var( 'paged' ) ) ? get_query_var( 'paged' ) : 1;$args = array(
'paged' => $paged
);この記述では、現在のページ番号を取得します。それをサブクエリに渡すことで、正確なページ送りをすることが出来ます。
「posts_per_page」の数は管理画面の「表示設定」にある「1ページに表示する最大投稿数」と同じにする
「WP-PageNavi」は、管理画面の「表示設定」にある「1ページに表示する最大投稿数」をもとに、全体を何ページに分割するかを制御しています。

$args = array(
'posts_per_page' => 24,
);そのため、サブクエリで表示件数を指定する posts_per_page の数字が異なる場合、ページネーションの数は管理画面の「表示設定」にある「1ページに表示する最大投稿数」をもとにしているため、ページネーションと実際の記事数が一致しないことがあります。
例えば、ページネーションは10まで表示されているのに、10のページに記事がない場合や、ページネーションの数が足りず、最後の記事が表示されない場合があります。
「wp_pagenavi()」を呼び出す時、引数にサブクエリを渡す
wp_pagenavi() 関数を呼び出す際は、サブクエリを引数として渡さないと、ページネーションを表示することができません。
if( function_exists( 'wp_pagenavi ') ) {
wp_pagenavi( array( 'query' => $the_query ) );
}サブクエリで「WP-PageNavi」を使う場合は、これらの点に注意する必要があります。
次に、管理画面の「WP-PageNavi」の設定項目についてご紹介します。

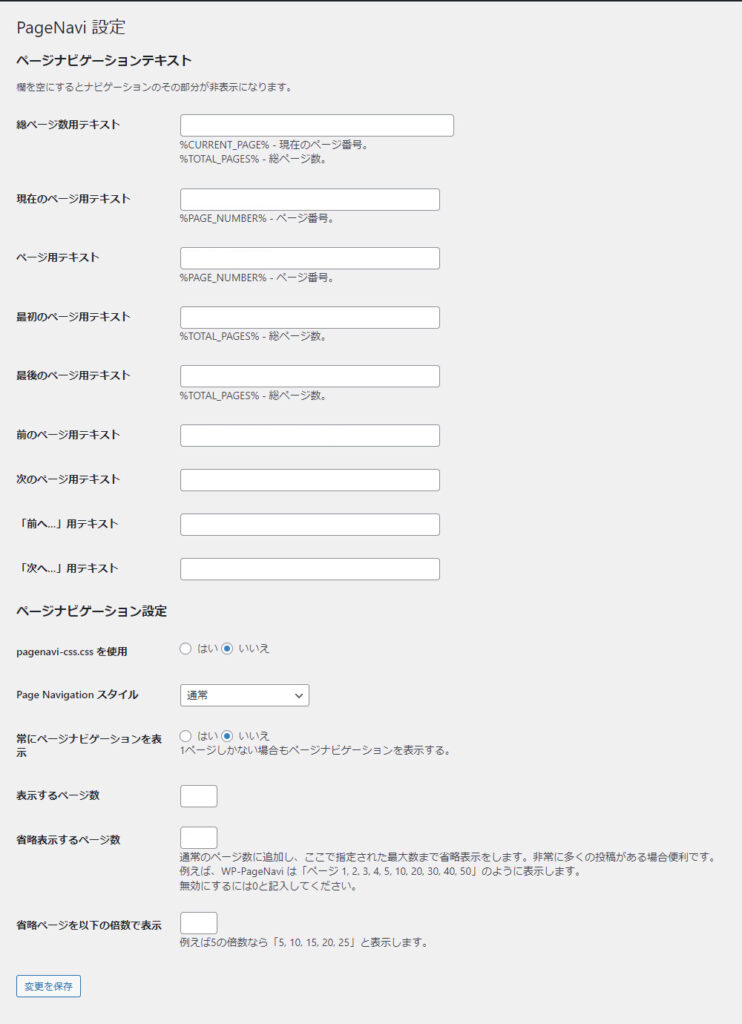
設定項目は、「ページナビゲーションテキスト」と「ページナビゲーション設定」に分かれています。
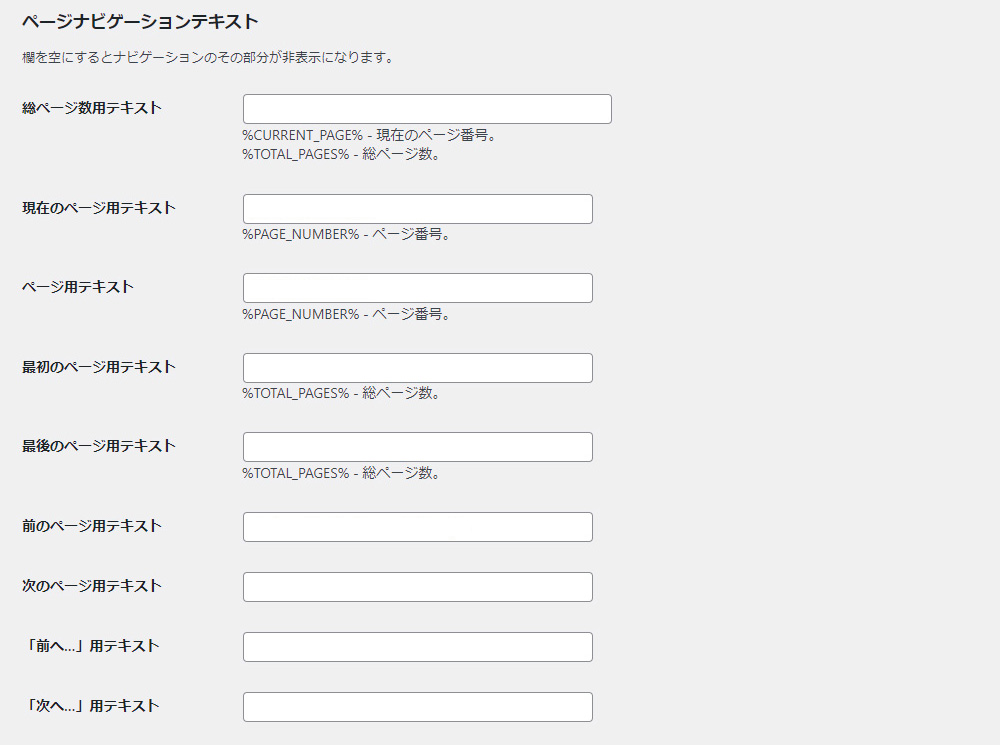
ページナビゲーションテキスト

「ページナビゲーションテキスト」はページネーションとして表示する項目を設定出来ます。
テキストを書き換えることで、その内容が表示されます。必要のない項目の場合は、そのフィールドを空にします。

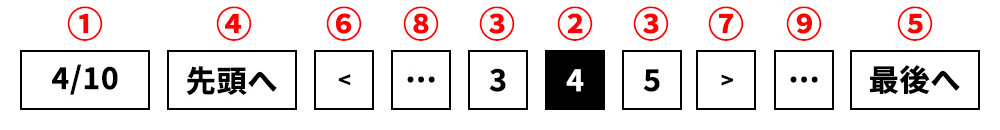
| 番号 | 項目 | 設定出来る内容 |
|---|---|---|
| ① | 総ページ数用テキスト | 総ページ番号/今のページ番号のボタンのテキスト(リンクは付きません) |
| ② | 現在のページ用テキスト | 今のページ番号のボタンのテキスト(リンクは付きません) |
| ③ | ページ用テキスト | その他のページ番号のボタンのテキスト |
| ④ | 最初のページ用テキスト | 1ページ目に移動するボタンのテキスト |
| ⑤ | 最後のページ用テキスト | 最後のページに移動するボタンのテキスト |
| ⑥ | 前のページ用テキスト | ひとつ前のページに戻るボタンのテキスト |
| ⑦ | 次のページ用テキスト | ひとつ次のページに移動するボタンのテキスト |
| ⑧ | 「前へ…」用テキスト | 省略されている前半部分のボタンのテキスト(リンクは付きません) |
| ⑨ | 「次へ…」用テキスト | 省略されている後半部分のボタンのテキスト(リンクは付きません) |
ページナビゲーション設定
「ページナビゲーション設定」はページネーションのデザインやその他、細かい設定を行うことが出来ます。
| 項目 | 設定出来る内容 |
|---|---|
| pagenavi-css.css を使用 | 「WP-PageNavi」のデフォルトのCSSを使うかどうかの設定 |
| Page Navigation スタイル | 「通常」「ドロップダウンリスト」を選択 「通常」は数値の羅列形式、「ドロップダウンリスト」はリストを選択して移動する形式 |
| 常にページナビゲーションを表示 | ページネーションを利用しなくても全件表示している場合に「1」だけのページネーションを表示するかどうかの設定 |
| 表示するページ数 | ページネーションの数字を何個まで表示するかの設定 |
| 省略表示するページ数 | 「省略ページを以下の倍数で表示」の項目の設定に依存する項目 「2」の場合、「①②③…10…20…最後へ」 「1」の場合、「①②③…10…最後へ」 |
| 省略ページを以下の倍数で表示 | 「省略表示するページ数」で省略する際の倍数を指定 「5」の場合、「①②③…5…10…15…最後へ」 「10」の場合、「①②③…10…20…30…最後へ」 |
最後に、「WP-PageNavi」が出力するHTMLタグの構造をご紹介します。
<div class="wp-pagenavi">
<span class="pages">4/10</span>
<a class="first" href="#">先頭へ</a>
<a class="previouspostslink" rel="prev" href="#"><</a>
<span class="extend">...</span>
<a class="page smaller" title="Page 3" href="#">3</a>
<span class="current">4</span>
<a class="page larger" title="Page 5" href="#">5</a>
<span class="extend">...</span>
<a class="nextpostslink" rel="next" href="#">></a>
<a class="last" href="#">最後へ</a>
</div>
「WP-PageNavi」は、このようなHTMLタグを出力します。コーディングを担当する人とWordPressを構築する人が異なる場合、事前に「WP-PageNavi」を使用することを伝えることで、コーダーはこの構造に基づいてHTMLを作成し、CSSを設定することで、無駄な作業を削減できます。
まとめ
いかがでしたか?
「WP-PageNavi」を使うことで、WordPressサイトのページネーションを使いやすくすることが出来ます。プラグインのインストールから設定から実際のコードまで、この記事では詳しく解説しました。
ページネーションの改善に興味をお持ちの方は、ぜひ「WP-PageNavi」を試してみて下さい。