【Contact Form 7】Google reCAPTCHAを導入する方法
Googleが提供しているGoogleの「reCAPTCHA」。スパムメール対策のためのツールですが、「Contact Form 7」でも簡単に導入することが出来ます。
今回の記事では「Contact Form 7」でGoogleの「reCAPTCHA」を導入する方法をご紹介します。
この記事の目次を表示
Google reCAPTCHAとは
まずはじめに、Googleの「reCAPTCHA」が何なのか簡単にご紹介します。
Googleの「reCAPTCHA」とは、WEBサイトやアプリのフォーム送信時に、ボットやスパムの自動化されたアクセスを防ぐためのセキュリティ機能です。
送信ボタンの近くに「私はロボットではありません」という文言とともにチェックボックスが設置されていたり、指定された画像を選択する機能のことです。
現在主流の「reCAPTCHA」のv3はこれらの操作は必要なく、ユーザーの行動を自動で解析し、ボットやスパムか判定してくれます。
Contact Form 7でreCAPTCHAを導入する方法
「Contact Form 7」で「reCAPTCHA」を設定する場合、大きく分けると以下の2つの作業をします。
- reCAPTCHAのAPIキーを取得する
- Contact Form 7で設定する
それでは順番に「Contact Form 7」で「reCAPTCHA」を導入する流れをご紹介します。
【STEP.1】reCAPTCHAのAPIキーを取得する
まずは、Googleの「reCAPTCHA」のAPIキーを取得する必要があります。
「reCAPTCHA」のAPIキーの取得するためにはGoogleのアカウントが必要ですので、アカウントを持ってない場合はまずは作成します。
Googleのアカウントにログインした状態で下記のページにアクセスします。
https://www.google.com/recaptcha/about/
そして、画面右上にある「v3 Admin Console」をクリックします。

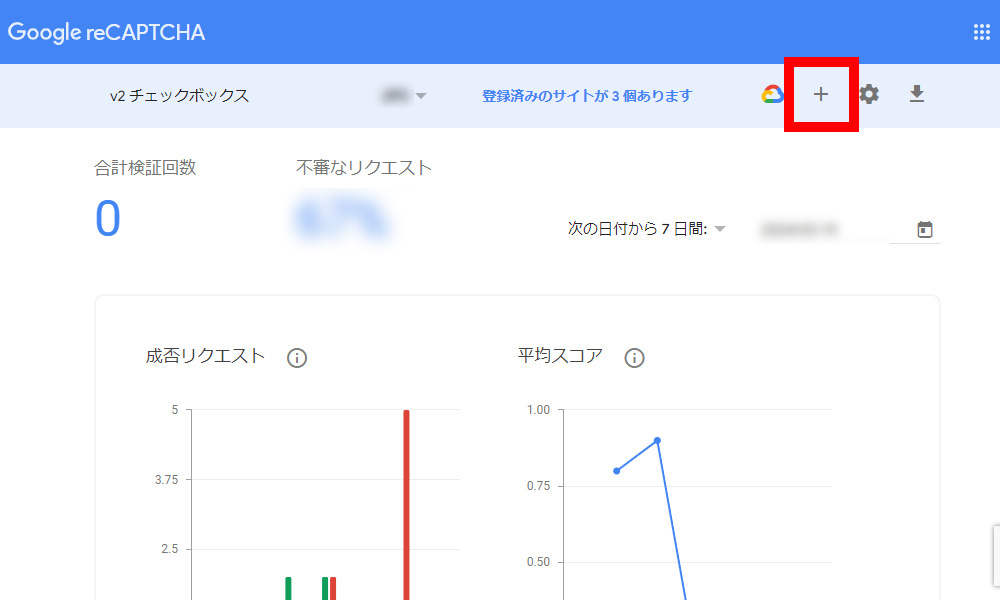
次に、+アイコンの「作成」をクリックします。

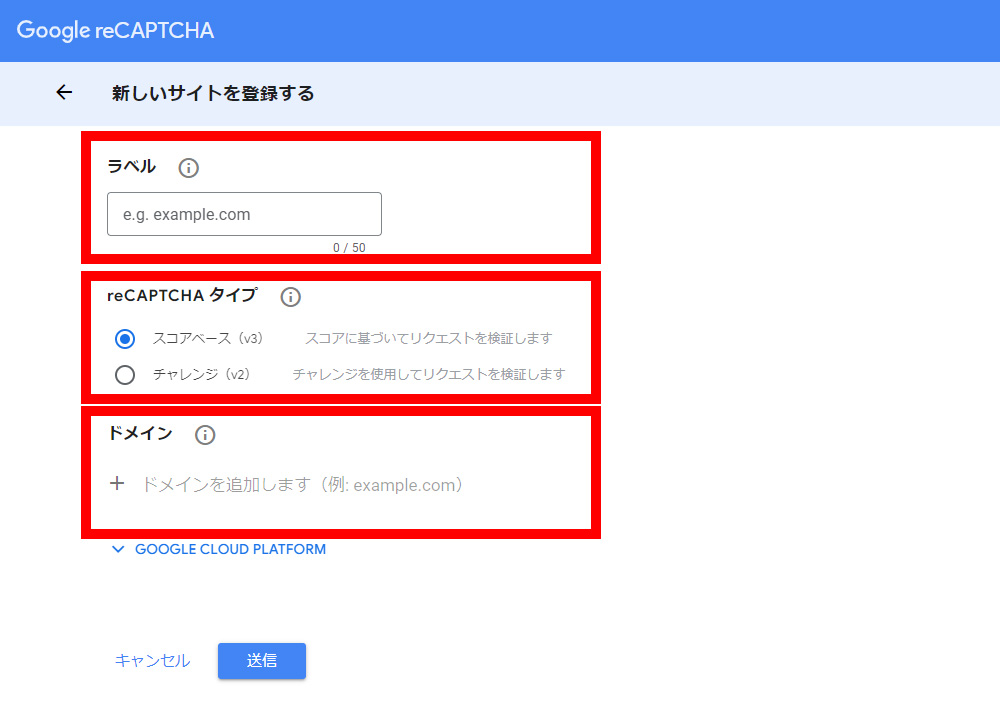
そうすると、「reCAPTCHA」の新規設定画面が表示されるので、必要な項目を入力します。
入力が必要な項目は3つです。
- ラベル
- reCAPTCHAタイプ
- ドメイン
ラベルは任意の名前を入力します。
ひとつのGoogleアカウントでいくつも「reCAPTCHA」を設定することが出来るので、どの設定がどのサイトのものか分かるようにサイト名にすることをお勧めします。
reCAPTCHAタイプはスコアベース(v3)を選択します。
2024年3月現在の「Contact Form 7」の場合、標準機能で実装出来る「reCAPTCHA」はv3になっています。
「reCAPTCHA」のv2を使う場合は別途プラグインを使う必要があります。
ドメインは「reCAPTCHA」を使用するサイトのドメインを指定します。
httpやhttpsは不要でドメインのみを入力します。

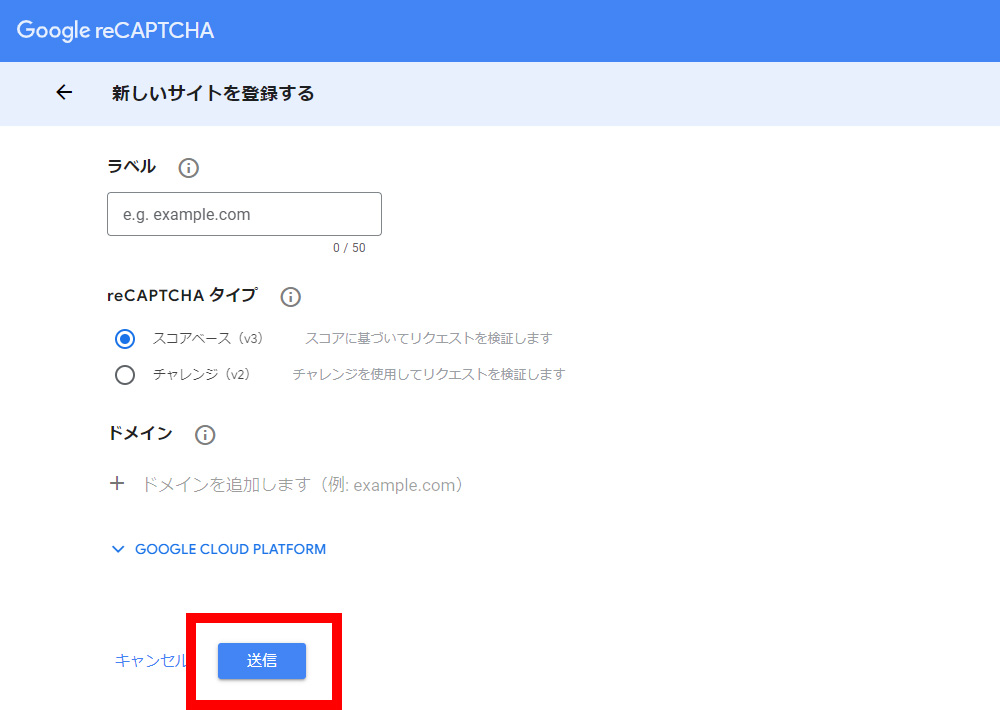
「ラベル」「reCAPTCHAタイプ」「ドメイン」の設定が出来たら、「送信」をクリックします。

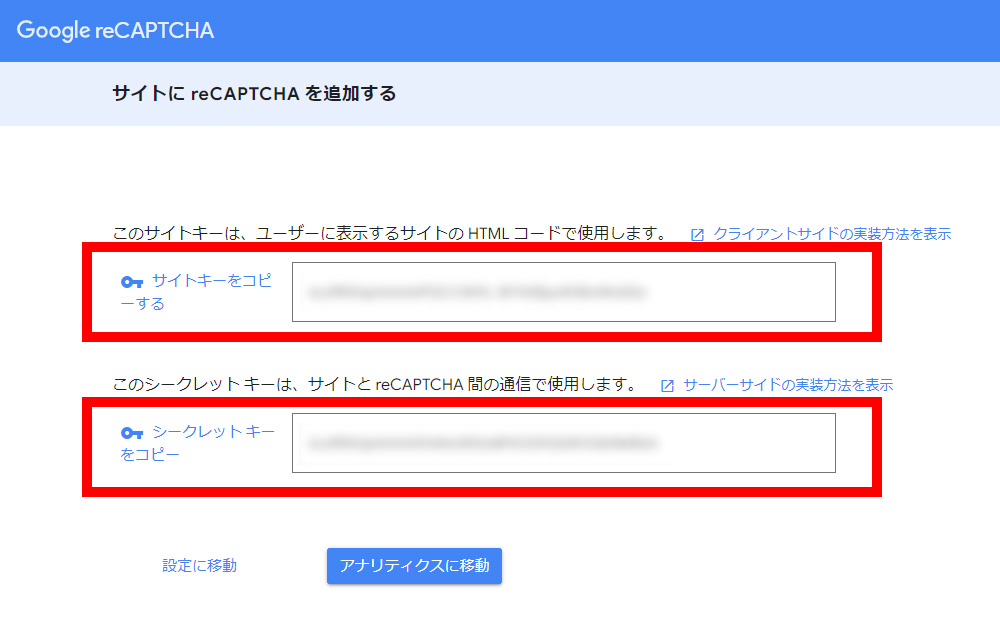
正しく設定が出来ていれば、「サイトキー」と「シークレットキー」2つのAPIキーを取得出来ます。

画像の上が「サイトキー」で、下が「シークレットキー」です。
この2つのAPIキーはこの後使用するので忘れないようにメモしておきます。
【STEP.2】Contact Form 7で設定する
2つのAPIキーの取得が完了したら、次は「reCAPTCHA」を導入するWEBサイトのWordPress管理画面での作業になります。
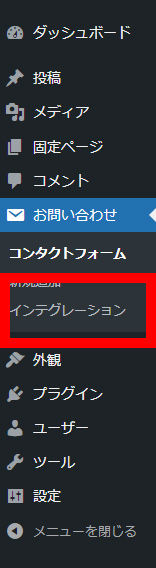
まずは、管理画面のサイドバーにある「インテグレーション」をクリックします。

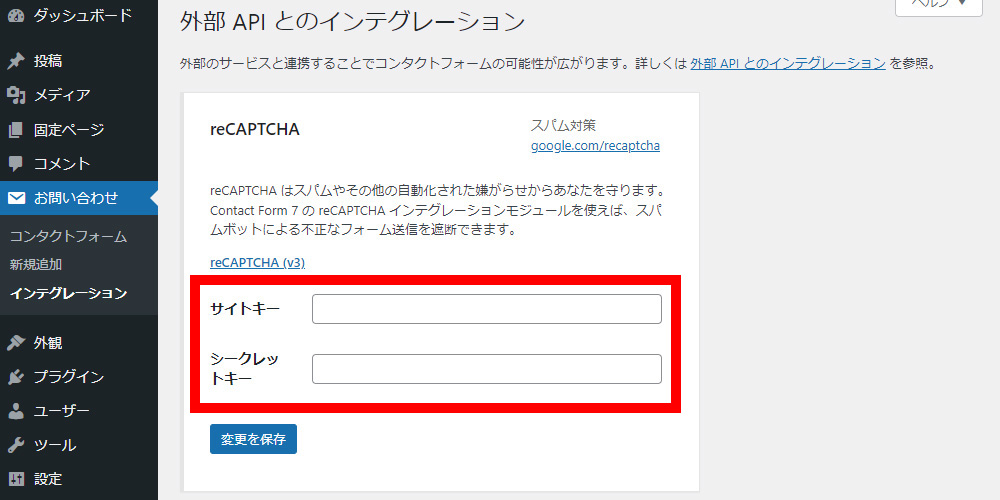
「外部 API とのインテグレーション」の中に「reCAPTCHA」の設定項目があるので、「インテグレーションのセットアップ」をクリックします。

「サイトキー」と「シークレットキー」を入力するフィールドが表示されるので、先ほど作成したAPIキーをそれぞれ入力します。

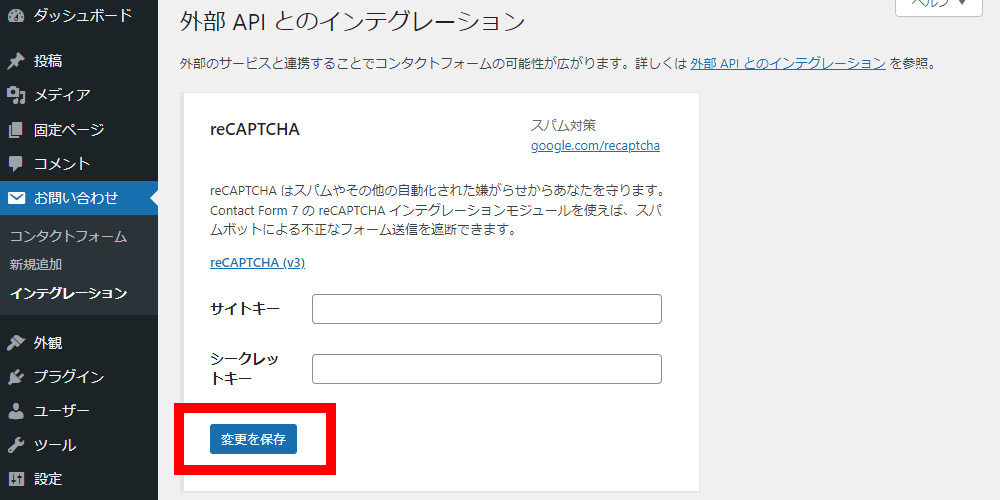
「変更を保存」をクリックします。

正しく設定が出来ていれば、「reCAPTCHAはこのサイト上で有効化されています。」と表示されます。

最後に、WEBサイトを確認してみます。WEBサイトを確認すると画面の右下に「reCAPTCHA」のバッジが表示されていれば正しく設定出来ています。
お問い合わせページだけにreCAPTCHAを表示する方法
「Contact Form 7」で「reCAPTCHA」を導入すると全ページに「reCAPTCHA」のバッジが表示されます。
このバッジをお問い合わせページのみに表示するには以下のコードをfunctions.phpに記述します。
function only_contact_recaptcha() {
if ( !is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'only_contact_recaptcha',100 );2行目の「contact」と書かれている部分は「reCAPTCHA」を表示したいページのスラッグ名を指定します。
それぞれのWEBサイトのお問い合わせページのスラッグ名に合わせて変更してください。
まとめ
いかがでしたか?
今回の記事では「Contact Form 7」で「reCAPTCHA」を導入する手順をご紹介しました。
「reCAPTCHA」を導入するだけで劇的に迷惑メールやフォームを使ったサイバー攻撃を防げる可能性が高くなるので是非導入しておきたいですね。