【2024年最新版】WEBサイトにGoogleマップを埋め込む方法
WEBサイトに地図を埋め込む際、現在よく利用されるのがGoogleマップの埋め込みです。
面倒な申請は不要で誰でも簡単に自分のWEBサイトに埋め込むことが出来ます。
そんなGoogleマップの埋め込み方法はとても簡単です。
今回の記事ではWEBサイトにGoogleマップを埋め込む方法をご紹介します。
この記事の目次を表示
実装サンプル
まずは実際にGoogleマップのルートを埋め込んだ実装サンプルはこちら。
See the Pen Untitled by 寺井大樹 (@teraisan) on CodePen.
WEBサイトにGoogleマップを埋め込む方法
GoogleマップをWEBサイトに埋め込むには大きく分けて以下の2つの作業が必要になります。
- Googleマップ側での作業
- 埋め込むWEBサイト側での作業
それでは一連の作業の流れをご紹介します。
Googleマップ側での作業
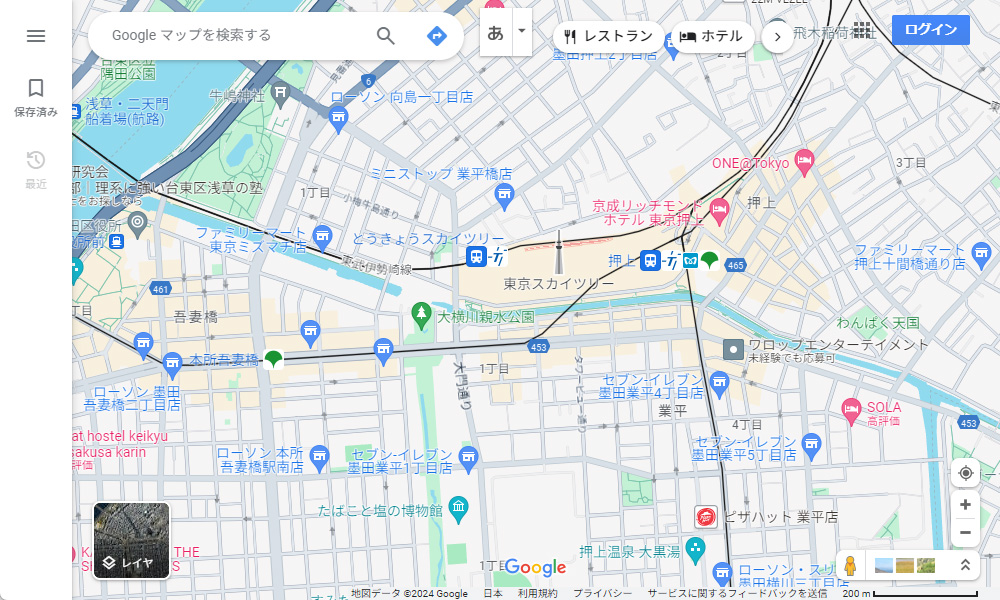
まずはGoogleマップにアクセスします。
https://www.google.co.jp/maps/

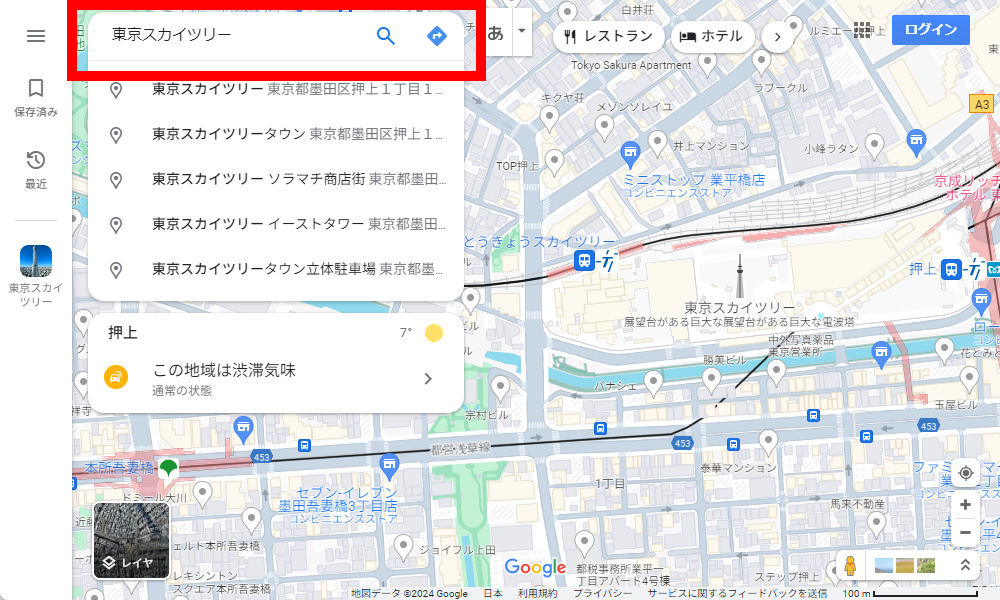
続いて、表示させたい場所の「名称」や「住所」を入力します。
ちなみに単語を入力するといくつか候補が表示されます。

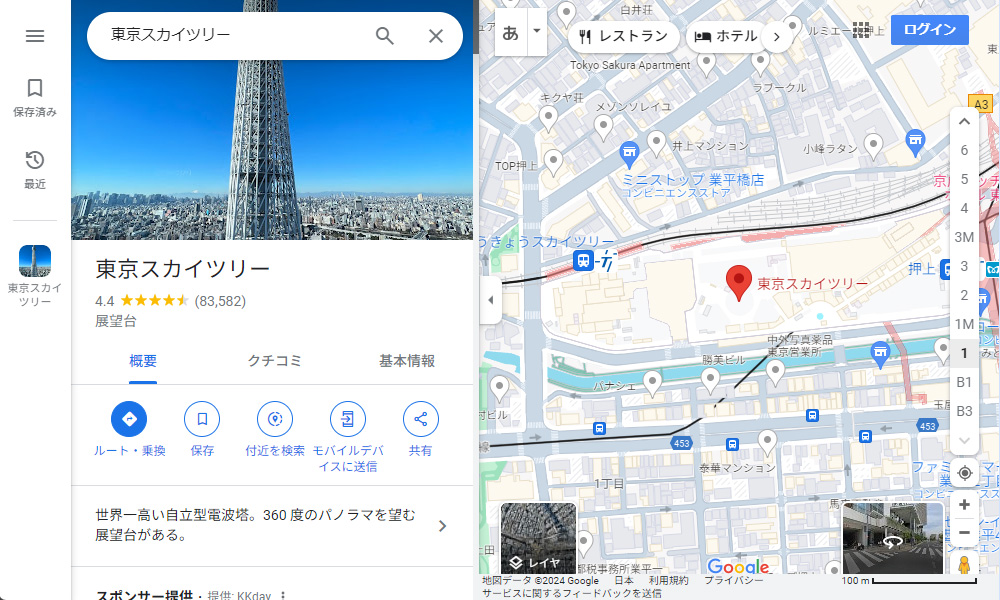
入力後、Enterキーを押すと、その場所が表示されます。

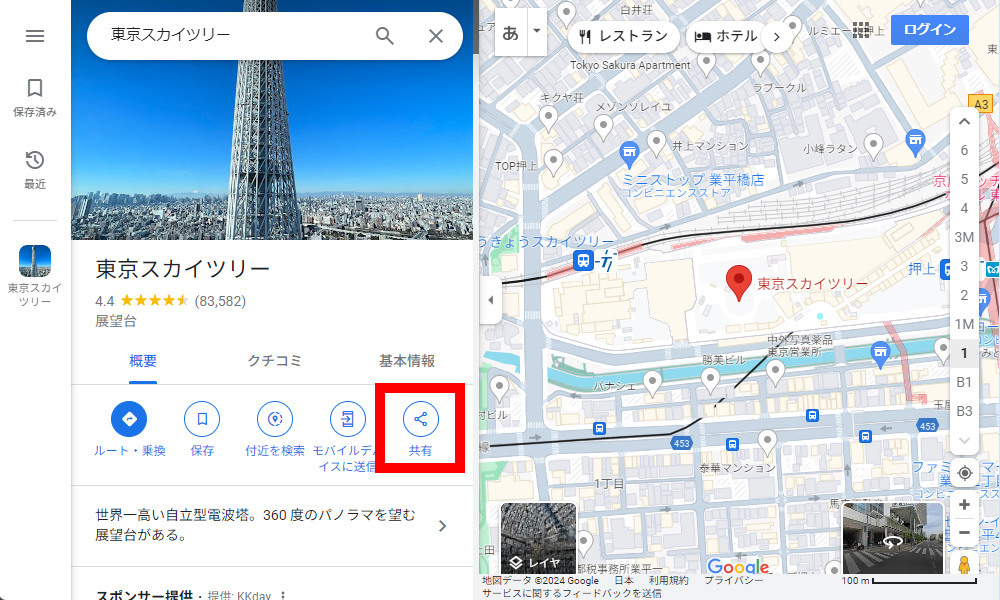
表示されたスポットの情報パネルにある「共有」をクリックします。

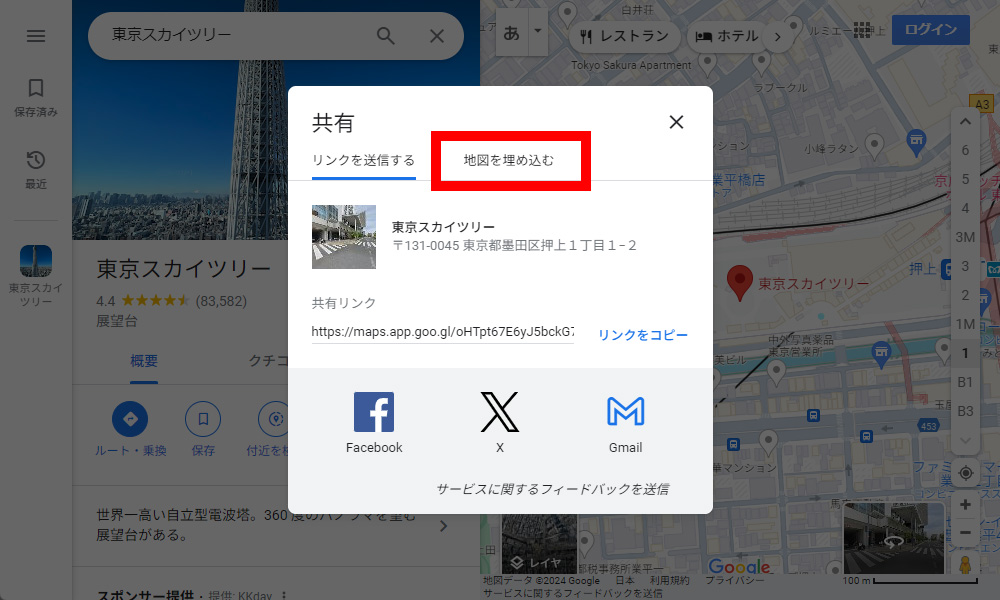
「共有」をクリックするとポップアップで共有の設定画面が表示されます。
そして、この設定画面にある「地図を埋め込む」をクリックします。

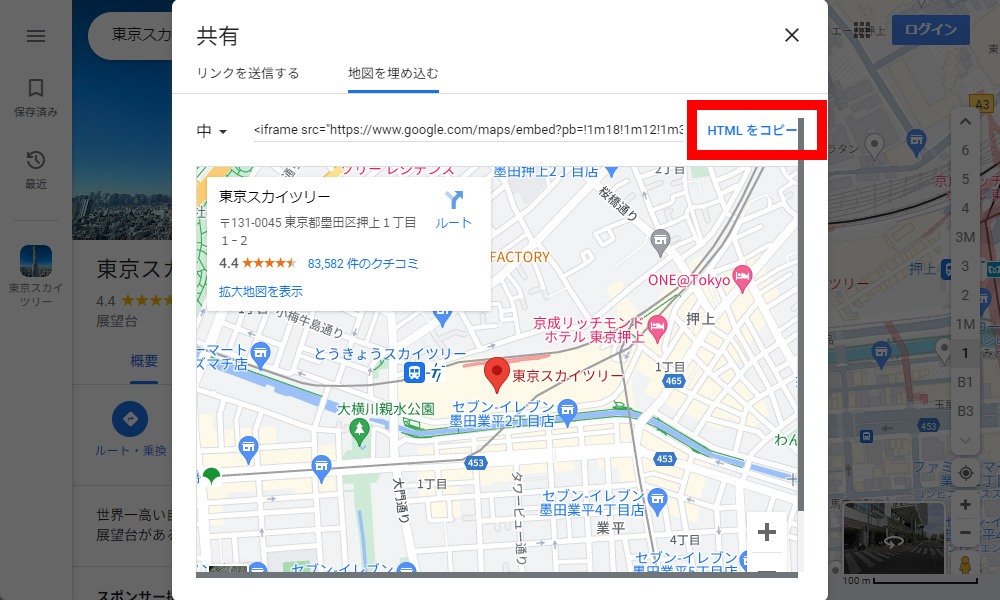
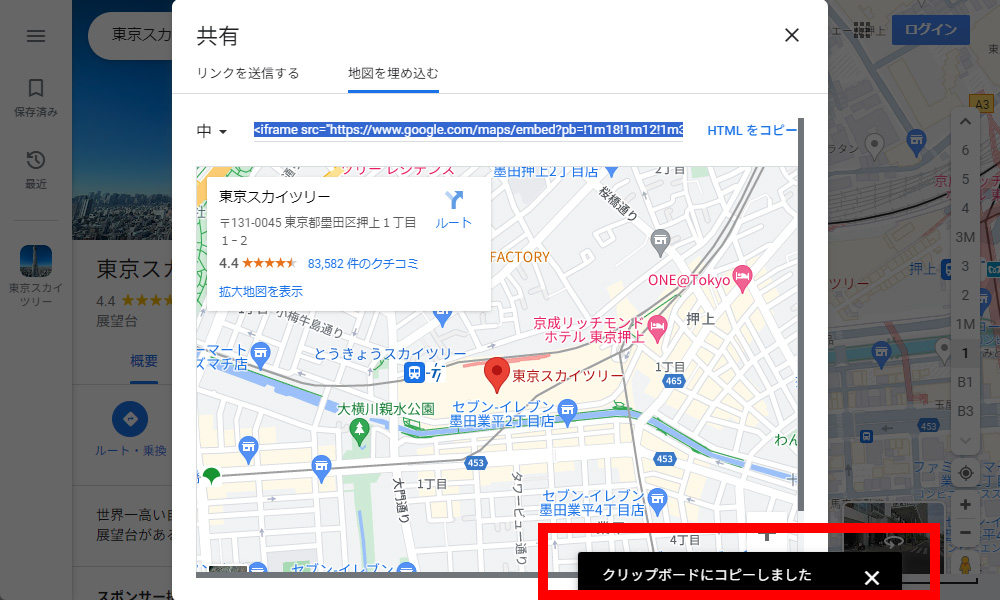
「地図を埋め込む」の画面は以下のようになっています。
そして、この設定画面にある「HTMLをコピー」をクリックします。

画面下部に「クリップボードにコピーしました」と表示されれば、埋め込みに必要なコードの取得は完了です。

ちなみに拡大比率によって若干異なりますが、東京スカイツリーの場合だと以下のコードになります。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.656784920611!2d139.80812547472206!3d35.71006267257793!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1711188742000!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>埋め込むWEBサイト側での作業
Googleマップで埋め込むために必要なコードを取得したら、次は埋め込みたいWEBサイト側での作業になります。
WordPressに埋め込む場合
ここからはWordPressを使っている場合の手順になります。
まずは管理画面にログインし、埋め込みたいページの編集画面を開きます。
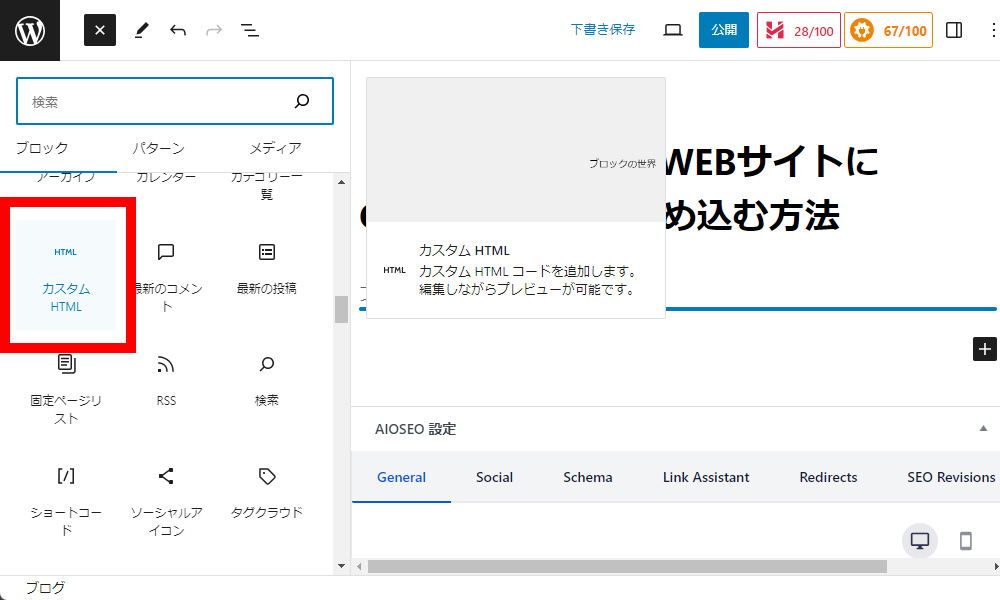
そして、左上にある「+マーク」をクリックします。

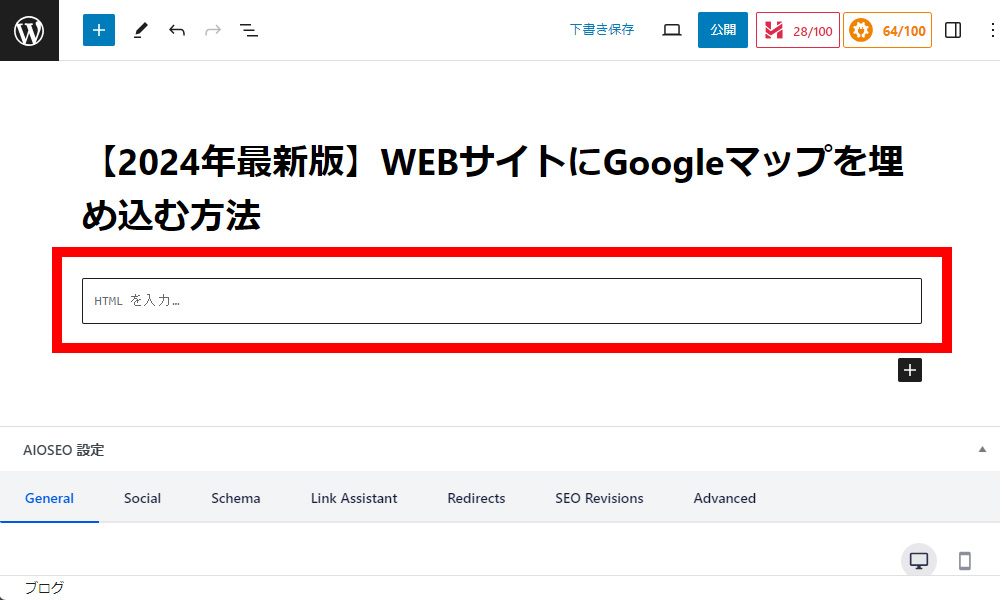
ブロックの中から、「カスタムHTML」を選択します。そうするとグーテンベルグのエディタ内に「カスタムHTML」のブロックが生成されます。


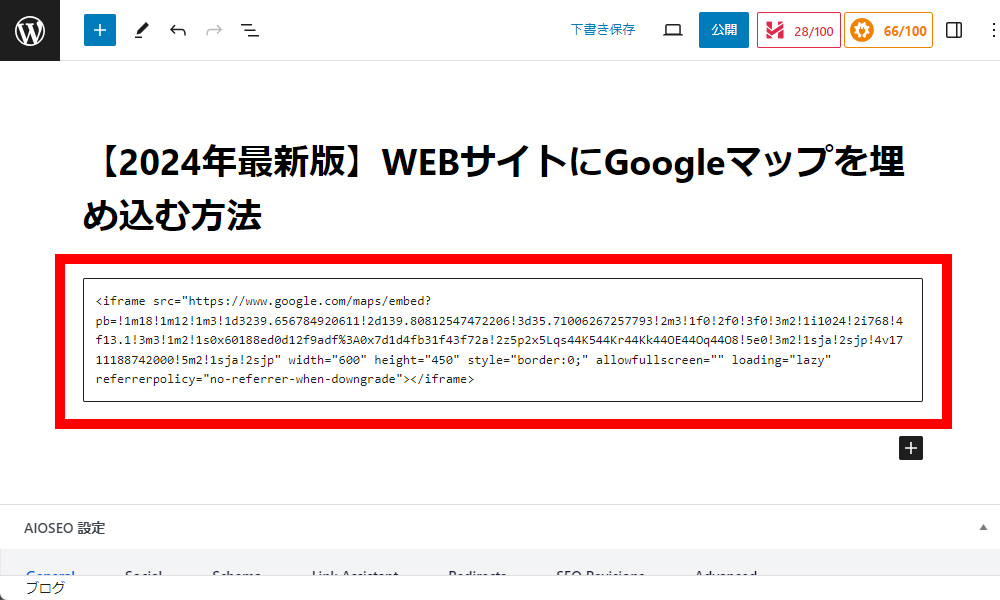
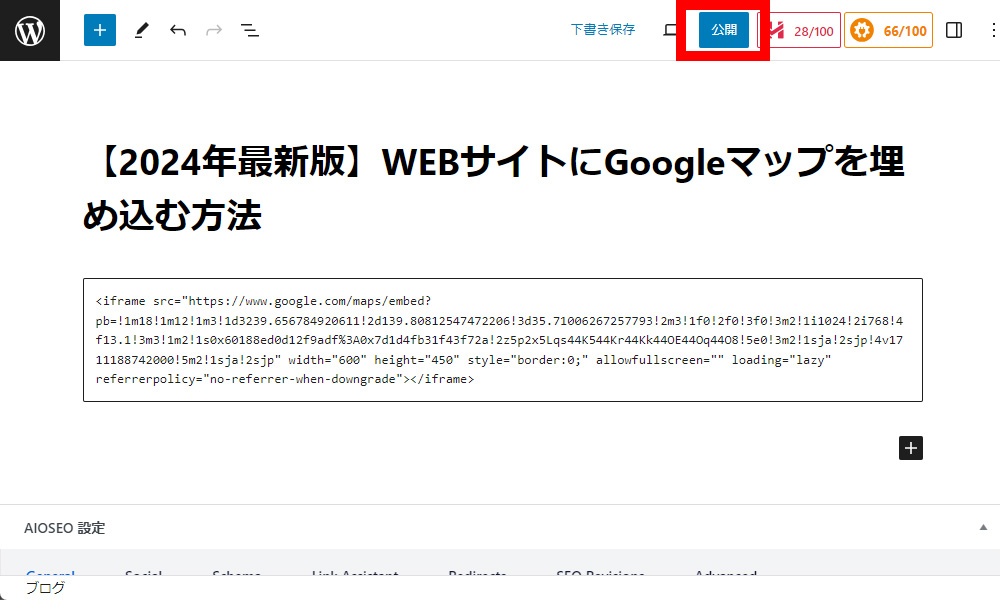
「HTML を入力…」の部分に、ここに先ほどGoogleマップでクリップボードにコピーしたコードを貼り付けます。
Windowsの場合はキーボードの「Ctrl+V」を同時に押すことでコピーしたコードを貼り付けることが出来ます。

「公開」ボタンを押せばWordPressでのGoogleマップの埋め込み作業は完了です。

最後に、ちゃんとGoogleマップが埋め込めているか確認してみましょう。
HTMLファイルに埋め込む場合
自分で作成したHTMLファイルに埋め込む場合は、Googleマップでクリップボードにコピーしたコードを埋め込みたい場所に貼り付けます。
Windowsの場合はキーボードの「Ctrl+V」を同時に押すことでコピーしたコードを貼り付けることが出来ます。
Googleマップのカスタマイズ事例
このブログではGoogleマップのカスタマイズ方法をご紹介しています。よければ合わせてご覧下さい。
まとめ
いかがでしたか?
GoogleマップをWEBサイトに埋め込むのは簡単ですね。
Googleマップひとつあるだけで所在地以外にも周辺情報までまとめて確認することが出来るので埋め込んでおいて損はないですね。
無料で使うことが出来る便利なツールですね。